Responsives Webdesign: Warum die richtige Strategie entscheidend ist und wie du sie in der Praxis umsetzt


Responsives Webdesign ist heute Standard – und genau das wird oft zum Problem. Wenn alle dasselbe tun, reicht „funktioniert auf dem Smartphone“ nicht mehr aus. Die meisten responsiven Websites erfüllen zwar die technischen Anforderungen, verschenken jedoch enormes Potenzial: unpassende Breakpoints, schlechte Lesbarkeit auf mobilen Geräten oder langsame Ladezeiten. Das kostet nicht nur Conversions, es schwächt auch die Markenwahrnehmung. Viele Unternehmen stehen deshalb vor der Frage: Welche Strategie ist die richtige – Mobile-First, Progressive Enhancement oder Graceful Degradation? Und wie lässt sich ein responsives Layout entwickeln, das nicht nur funktioniert, sondern die Marke stärkt, das Nutzererlebnis verbessert und dabei auch Business-Ziele unterstützt?
Was responsives Webdesign wirklich bedeutet
Responsives Design heißt nicht nur, dass sich eine Website anpasst. Es bedeutet: Dein Inhalt bleibt konsistent – unabhängig vom Gerät. Ein Nutzer sollte deine Marke auf dem Smartphone genauso erleben wie auf einem großen Bildschirm.
Die wichtigsten Grundlagen:
- CSS Media Queries – Regeln, die Layout und Inhalte je nach Bildschirmgröße anpassen.
- Responsive Breakpoints – definierte Schwellenwerte, bei denen sich das Layout verändert.
- Flexbox und Fluid Layouts – flexible Strukturen, die sich automatisch an Breiten anpassen.
- Responsive Typografie und Layout mit EM und REM – relative Einheiten, die nicht nur für Schriftgrößen, sondern auch für Abstände, Container und andere Elemente genutzt werden sollten.
- Responsive Bilder – je nach Gerät wird automatisch die passende Bildgröße geliefert, was Performance und Ladezeit verbessert.
- Viewport Units (vw, vh, vmin, vmax) – ermöglichen flexible Höhen und Breiten, die sich direkt am sichtbaren Bereich orientieren.
- CSS Grid – ergänzt Flexbox und erleichtert die Umsetzung komplexer Layouts über mehrere Dimensionen hinweg.
Erst die Kombination relativer Einheiten wie EM/REM mit flexiblen Layout-Techniken macht ein Layout wirklich responsiv.
Viele Frameworks liefern diese Technologien „out of the box“. Aber Technik allein reicht nicht – entscheidend ist, wie sie strategisch kombiniert werden, um Layouts fehlerfrei zu übersetzen und Markenwerte konsistent zu transportieren.
Breakpoints im Webdesign: Warum sie strategisch entscheidend sind
Breakpoints sind mehr als technische Grenzen. Sie sind Momente, an denen bewusst entschieden wird, wie eine Marke auf unterschiedlichen Geräten wirkt.
Der häufigste Fehler: Breakpoints werden nur technisch definiert – nicht gestalterisch. Dabei ist jede Bildschirmgröße eine Chance, Markenidentität und Usability zu verbinden.

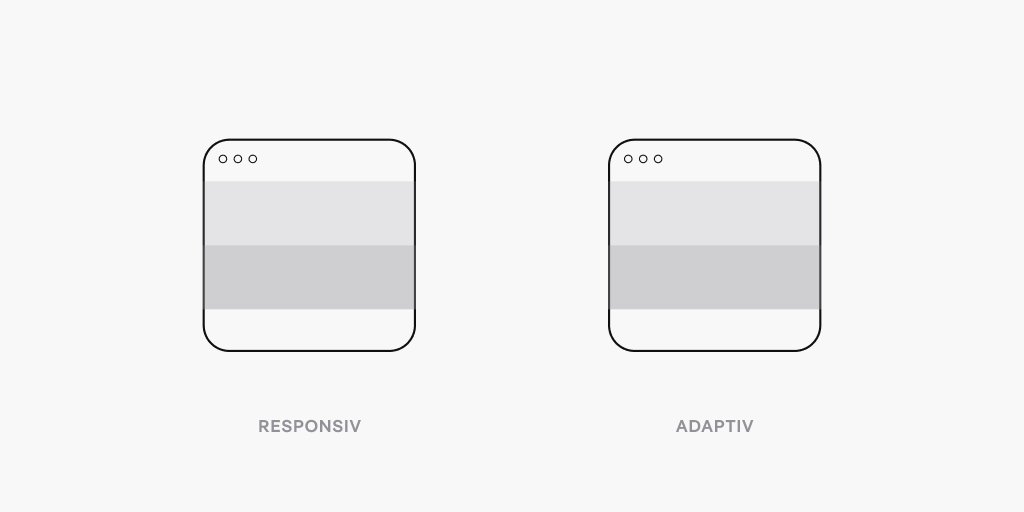
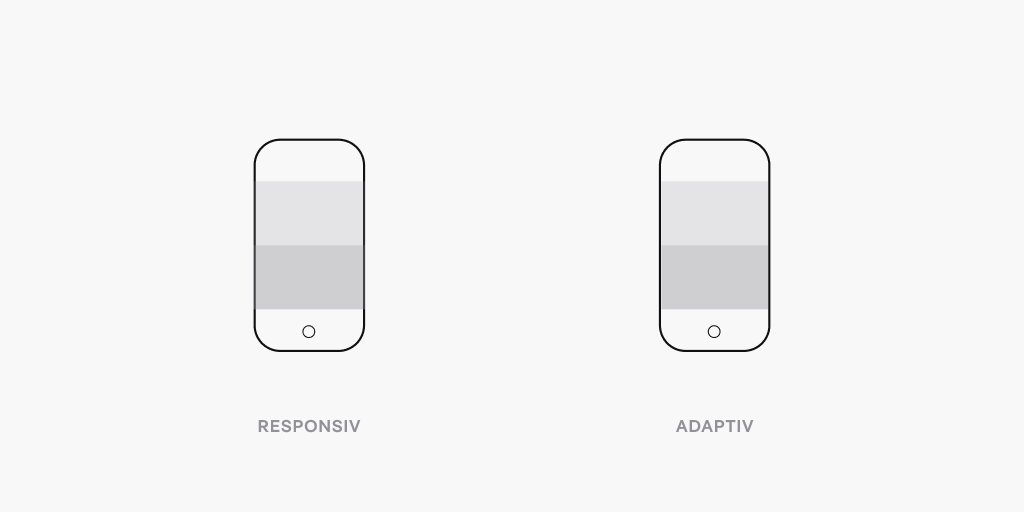
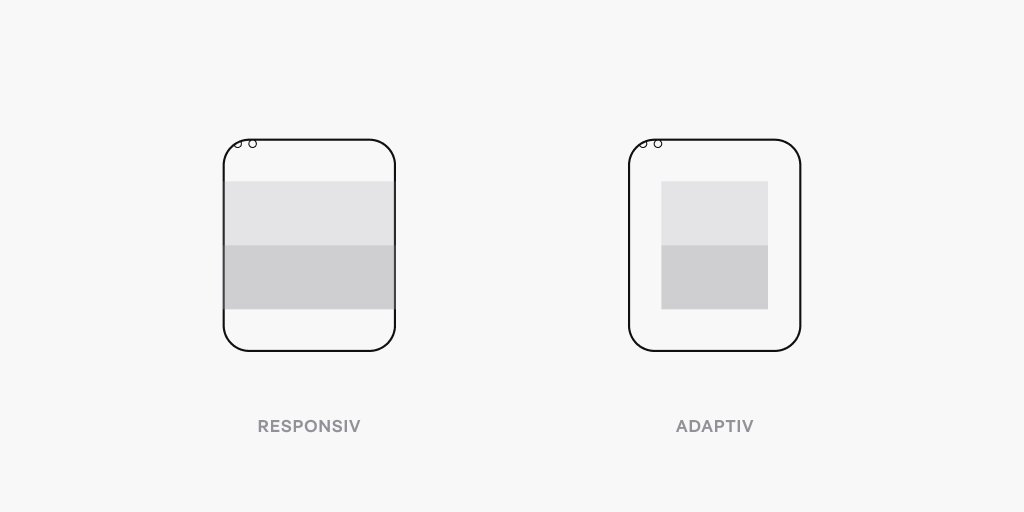
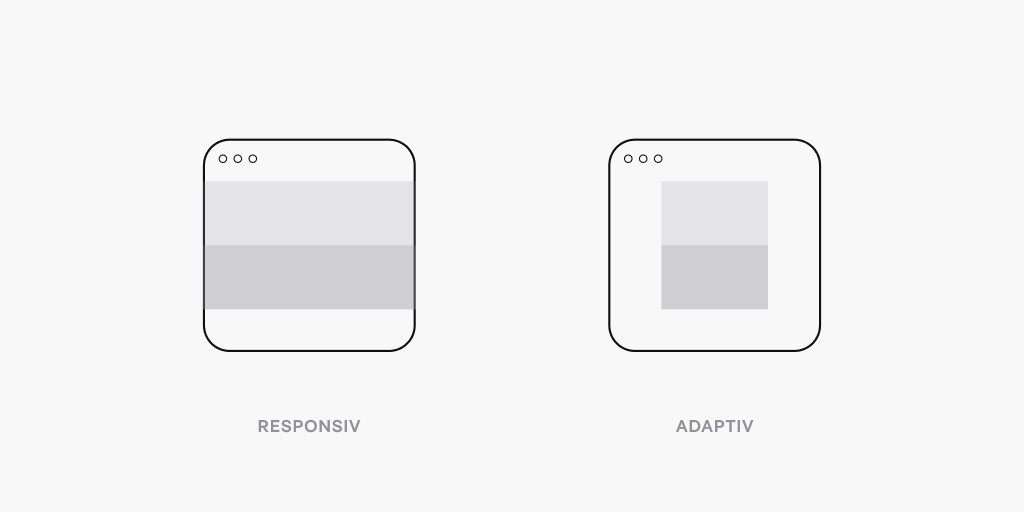
Adaptives Design vs. responsives Design
Oft fällt die Frage: Adaptives Design vs. responsives Design – was ist besser?
- Adaptives Design: feste Layouts für bestimmte Bildschirmgrößen. Vorteil: klare Kontrolle, Nachteil: wenig flexibel.
- Responsives Design: dynamisch, Layout passt sich jedem Viewport an. Vorteil: flexibel und zukunftssicher, Nachteil: aufwendiger in der Planung.
In der Praxis werden beide Ansätze miteinander kombiniert. Wichtig ist das strategische Zusammenspiel von Design und Entwicklung. Nur so entsteht ein System, das nicht nur funktioniert, sondern auch skaliert.

Responsive Typografie: Lesbarkeit auf allen Geräten
Typografie ist ein Detail. Sie ist wichtiger Bestandteil der User Experience. Responsive Typografie bedeutet, dass sich Schriftgrößen, Zeilenabstände und Proportionen an den verfügbaren Raum anpassen, ohne dass die Lesbarkeit darunter leidet.
- Nutze EM und REM statt Pixel: so bleiben Layouts einfach skalierbar und barrierefrei.
- Verknüpfe Typogrößen mit Breakpoints – aber nur dort, wo es unbedingt notwendig ist.
- Teste die Lesbarkeit auf echten Geräten, nicht nur im Browser-Viewport.
Lesbarkeit wirkt direkt auf Conversions, Vertrauen und Markenwahrnehmung.
Flexbox und Fluid Layouts: Mehr Flexibilität im Design
Mithilfe von Flexbox lässt sich der Bedarf an aufwendigeren Media Queries reduzieren. Das sorgt für flexiblere Layouts mit logischen Verhaltensweisen auf allen Geräten.
Fluid Layouts sorgen dafür, dass sich Inhalte fließend an jede Breite anpassen – Kombiniert mit Flexbox ergeben sie ein robustes Fundament für Designsysteme und responsive Websites.
Tipp: Plane Layouts nicht nur technisch, sondern markenzentriert. Welche Elemente müssen immer sichtbar bleiben, damit Nutzer deine Marke sofort wiedererkennen und intuitiv verstehen, wofür sie steht.
Responsive Bilder: Performance und Ladegeschwindigkeit
Wenn es um Ladezeitoptimierung geht, sind Bilder oft die größten Performance-Bremsen – gleichzeitig aber auch der stärkste emotionale Anker. Responsive Bilder liefern automatisch die passende Größe, je nach Gerät.
Ihre Vorteile:
- schnellere Ladezeit
- bessere SEO-Performance
- geringere Absprungraten
Gerade im um SaaS- und Tech-Umfeld, wo Nutzer häufig mobil recherchieren, schafft Performance Vertrauen.
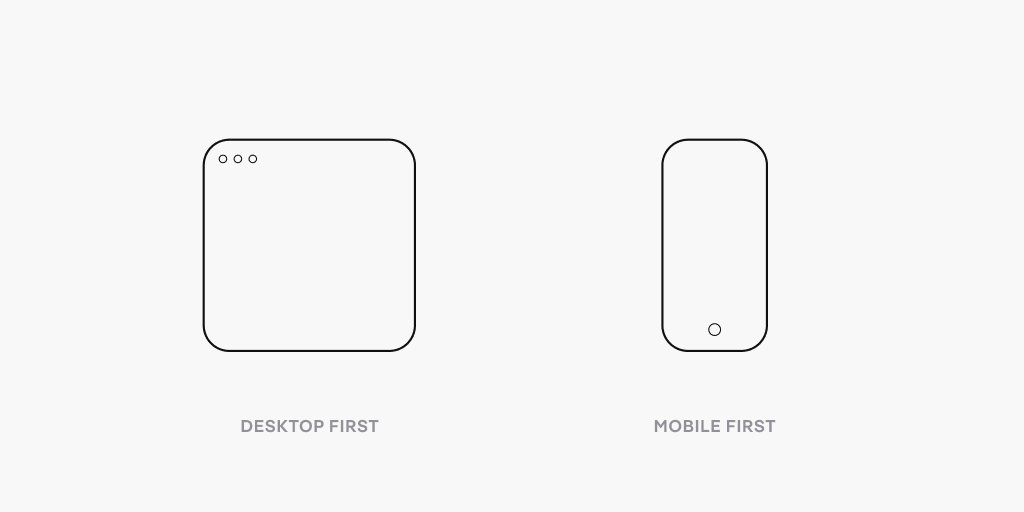
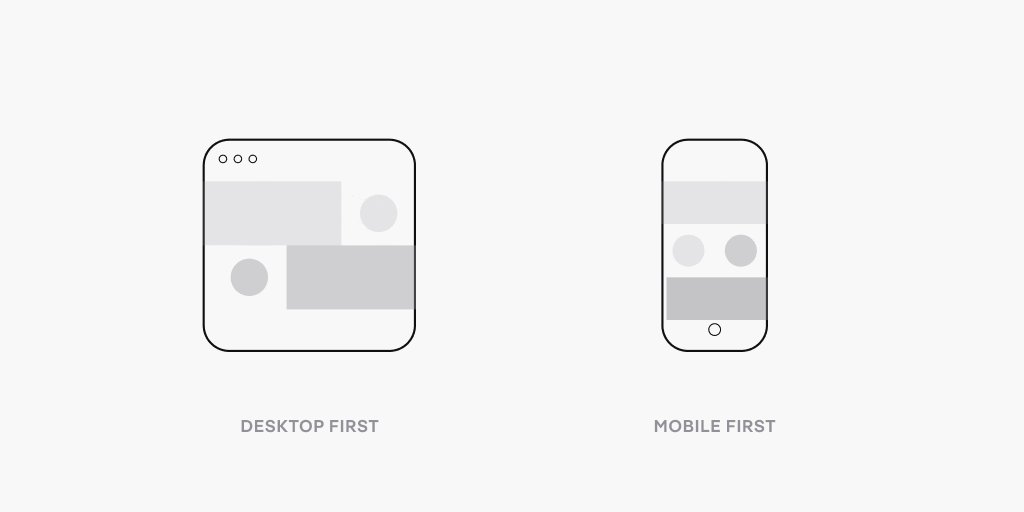
Strategien im responsiven Webdesign
Mobile-First
Gestaltung startet beim kleinsten Breakpoint (Smartphone) und wächst zu größeren Displays. Ideal, wenn ein Großteil deiner Zielgruppe mobil unterwegs ist.
Progressive Enhancement
Basisfunktionen funktionieren auf jedem Gerät. Erweiterte Features werden für größere Displays ergänzt. Mobile-First ist praktisch die operative Umsetzung dieses Prinzips.
Graceful Degradation
Umgekehrter Ansatz: Start bei Desktop, dann schrittweise Reduktion für kleinere Geräte. Oft sinnvoll bei Relaunches bestehender Websites.
Die Wahl einer unpassenden Strategie kostet langfristig Zeit, Geld und Markenwirkung. Die Entscheidung sollte immer auf Zielgruppe, Business-Ziele und Content-Struktur abgestimmt sein.

Best Practices für responsives Webdesign
- Plane Breakpoints strategisch, nicht technisch.
- Nutze Flexbox und Fluid Layouts statt übermäßig vieler Media Queries.
- Setze auf responsive Typografie und relative Größeneinheiten (EM, REM).
- Optimiere Bilder gezielt für Performance.
- Teste die Core Web Vitals regelmäßig mit Google Lighthouse (Chrome Entwicklertools) oder .den PageSpeed Insights.
- Denke immer auch an Conversions: Welche Inhalte sind auf welchem Gerät wirklich wichtig?
Vorteile von responsivem Webdesign für Unternehmen
- Höhere Reichweite: durch Optimierung für Mobile-Web-Traffic.
- Bessere Performance: schnelle Ladezeiten bedeuten weniger Absprünge.
- SEO-Vorteile: Google bevorzugt mobile-optimierte Websites.
- Mehr Conversions: bessere Usability steigert Ergebnisse.
- Kostenersparnis: eine Website statt mehrere getrennte Versionen.
Zusammenfassung
Responsives Webdesign ist kein Feature oder reine Technik. Es ist eine strategische Entscheidung, die direkt auf Markenwahrnehmung, Performance und Conversions einzahlt.
Der Schlüssel liegt darin, Technik und Marke zu verbinden: Wähle die passenden Strategien (Mobile-First, Progressive Enhancement, Graceful Degradation) und plane Breakpoints strategisch. So lassen sich responsive Layouts entwickeln, die nicht nur funktionieren, sondern Markenwerte auf jedem Gerät erlebbar machen.
Brauchst du Unterstützung?
Planst du einen Website-Relaunch, eine neue responsive Website oder möchtest deine bestehende Webflow-Website strategisch weiterentwickeln?
Ich unterstütze besonders SaaS- und Tech-Unternehmen dabei, die richtige Strategie für ihr responsives Webdesign zu wählen – und Websites zu gestalten, die Marke, Nutzererlebnis und Business-Ziele verbinden.
Vereinbare ein kostenloses Kennenlerngespräch mit mir.
Weiterführende Inhalte
- Webdesign Preise – Was gutes Webdesign kostet und welche Faktoren den Preis bestimmen
- Digitales Branding – Wie du deine Marke im Web klar positionierst
- Case Study – Skalierbare SEO-Lösung mit Webflow für Datenschutzexperte
- Core Web Vitals testen mit PageSpeed Insights
Häufige Fragen
Was bedeutet responsives Webdesign?
Responsives Webdesign sorgt dafür, dass eine Website auf allen Geräten – vom Smartphone bis zum Desktop – optimal dargestellt wird. Das Layout, die Typografie und die Bilder passen sich automatisch an die Bildschirmgröße an. Ziel ist ein konsistentes Nutzungserlebnis und eine gute Usability, was sich direkt auf SEO und Conversion Rates auswirkt.
Was ist der Unterschied zwischen adaptivem und responsivem Design?
Beim adaptiven Design werden feste Layouts für bestimmte Bildschirmgrößen erstellt. Responsives Design arbeitet mit flexiblen Grids, relativen Einheiten und Media Queries – das Layout reagiert fließend auf jede Bildschirmbreite. In der Praxis werden oft beide Ansätze kombiniert.
Welche Vorteile hat responsives Webdesign für Unternehmen?
Ein professionell umgesetztes, responsives Webdesign bringt Vorteile, die messbar sind:
- Bessere User Experience und höhere Conversions
- Mehr Mobile-Traffic dank optimierter Darstellung
- Bessere SEO-Ergebnisse durch mobile Performance
- Schnellere Ladezeiten sorgen für geringere Absprungraten
- Langfristige Kostenersparnis, da nur eine Website gepflegt wird
Gerade für SaaS- und Tech-Unternehmen ist das entscheidend, weil Nutzer:innen häufig mobil recherchieren.
Welche Strategien im responsiven Webdesign gibt es?
Die drei gängigen Strategien sind:
- Mobile-First: Gestaltung startet beim kleinsten Breakpoint (Smartphone).
- Progressive Enhancement: Grundfunktionen für alle Geräte, erweiterte Features für größere Displays.
- Graceful Degradation: Umgekehrter Ansatz, vom Desktop ausgehend.
Welche Strategie die richtige ist, hängt von Zielgruppe, Content-Struktur und Markenpositionierung ab.
Wie erkenne ich, ob meine Website wirklich responsive ist?
Teste regelmäßig die Core Web Vitals, zum Beispiel mit den PageSpeed Insights.
Prüfe deine Website außerdem auf verschiedenen Geräten und Browsern und achte darauf, dass:
- Layout und Navigation auf allen Geräten funktionieren
- Schriftgrößen und Abstände mobil gut lesbar sind
- Bilder und Inhalte schnell laden – auch bei mobiler Verbindung
Wenn Nutzer:innen auf jedem Gerät problemlos interagieren können, ist deine Website wirklich responsive.

Ich bin Andreas, Designer mit über zehn Jahren Erfahrung in Branding, Strategie und Design. Mein Fokus liegt auf Webflow-Entwicklung und markenzentriertem Webdesign, um Marken digital sichtbar und erlebbar zu machen.